My first VR development project where I focused more on design and effects rather than programming. Soundverse is an abstract virtual reality experience through the tower of the oldest church in Amsterdam: De Oude Kerk. This was made during the virtual reality minor at the Amsterdam University of Applied Sciences. I was part of Virtual Sunshine, our student group name, consisting of me, Hilla Peltola, Gabriele Kalniute, Nathan Voogd and Wesley van Harskamp.
During the minor, I documented my entire journey from beginning to end in a process book. From this process book I also created a small portfolio highlighting my best creations made during this minor. They can be read in full here:
Process Book | Portfolio
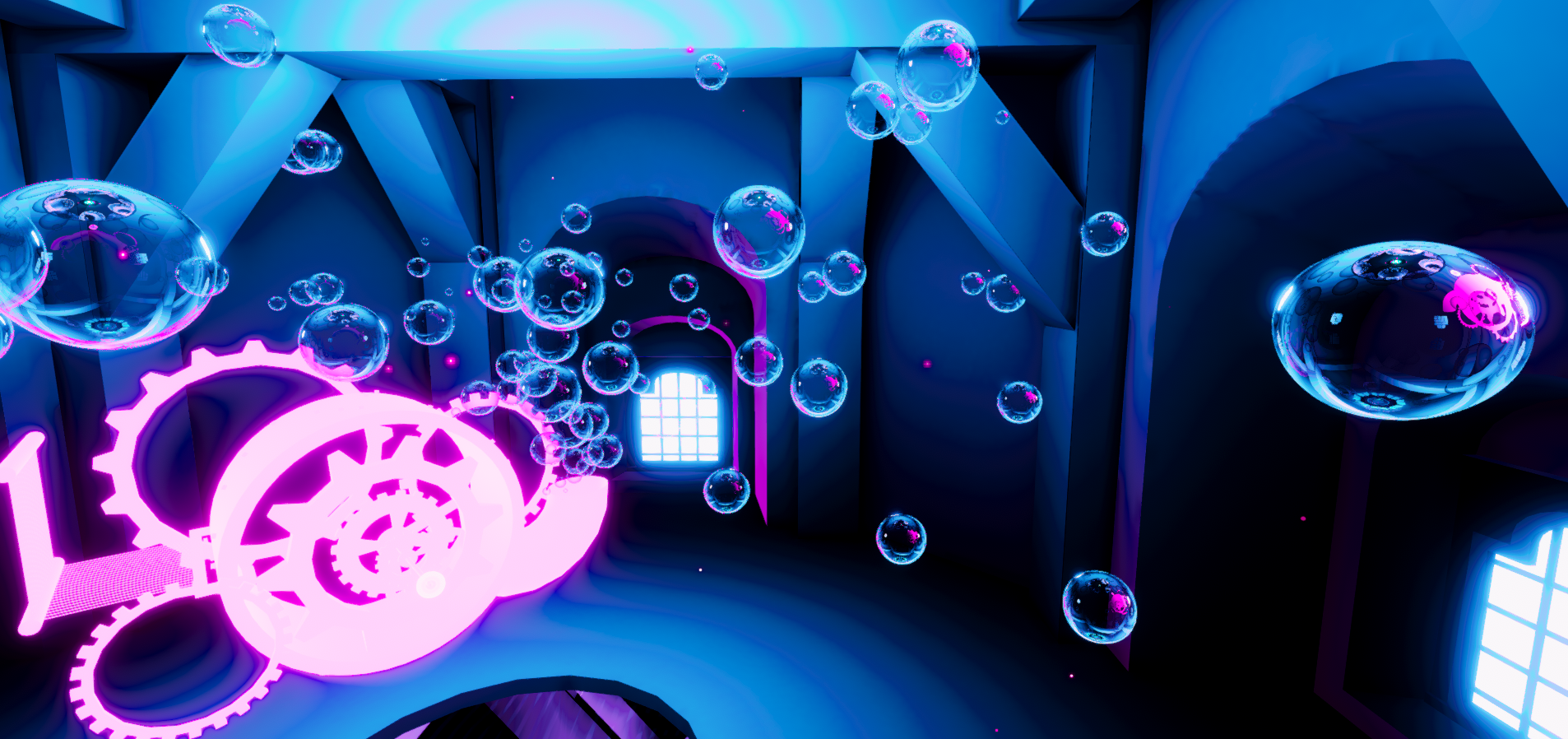
We were asked to create a virtual experience of the tower of the church. This tower is no longer an official part of the church and is owned by the government. Through the experience, they seek to grant a feeling of reconnection with the tower as it once was. The tower is being renovated at this time and this experience is meant to fill in the gap. The experience is an abstract journey to the top of the tower with powerful elements of play, sound and interaction meant to give users a sense of joy and freedom.
I focused on 4 learning goals during this minor: Visual Effects, Modeling, Animation and Design. We had a multidisciplinary team consisting of people from various backgrounds including Fashion Branding / Management, Mechanical Engineering and of course Game Development. Because of this it was sometimes difficult to work together, but we plowed through and implemented everything we wanted in this experience. Based on intriguing moodboards and emotional design techniques provided by the rest of the team, I built the color combinations, texture choices and almost all visual effects displayed in the experience.
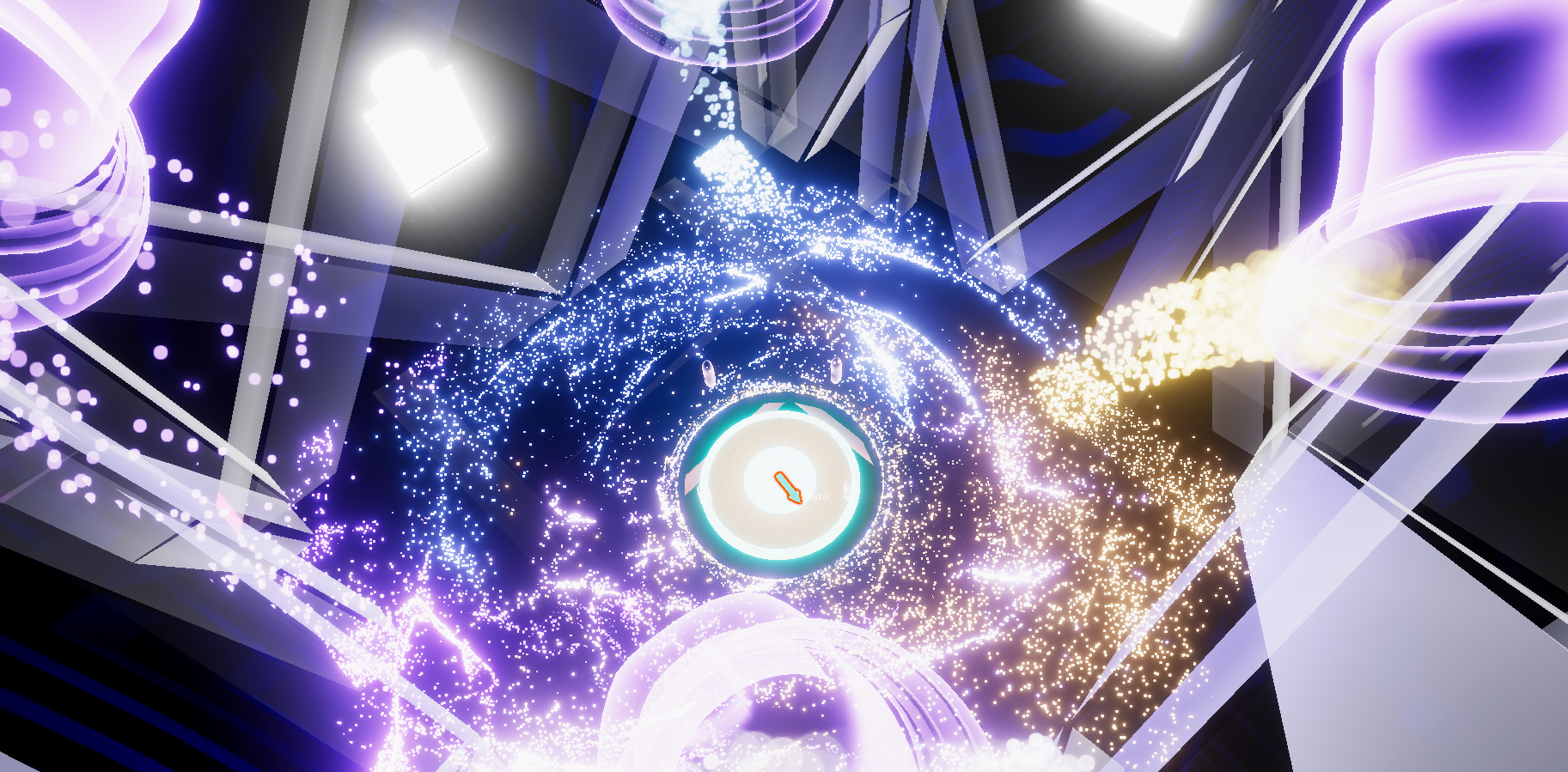
I created a bell model in Maya and a fitting animation for it in Unity as well. Then I gave them particle effects created with VFX Graph, one of the newer tools Unity provides. It’s a node-based editor for creating particles and are rendered on the GPU. Long story short it means a lot more particles for a fraction of the performance cost of the traditional Shuriken default particle system of Unity. Especially for VR, I wanted to definitely use this tool and I am glad I did. The above picture hosts about 80.000 particles and is rendered without a sweat even in VR.
I created all of the shaders with Shader Graph. Shader Graph is also a node-based editor but for building shader effects. Since shaders are applied through the GPU as well, I ended up making many visual effects while preventing big performance hits. If you are making your own VR game or experience, I really recommend locking the application’s target framerate to the refresh rate of your HMD (Head-Mounted Display). It got rid of all jitter problems for us.
There’s a lot more to report about this short semester including courses I followed aside from the project work, other assignments or simply different experiences and learning moments. You can find all of this in the process book and portfolio linked at the top of the page!
Doing this project opened my eyes for VR and I definitely see myself building VR games in the future. De Oude Kerk was very pleased with what we delivered and they are making arrangements for a VR setup in the actual church. Feel free to pay them a visit when they do and immerse yourself with our experience!